近些年web技术发展猛烈:
- 出现了打包工具:webpack、rollup等。
- 转译工具:babel(转义ES6、7,至大部分浏览器支持的ES5),PostCSS可以模块化编写CSS。
- TypeScript 可以转义为 js。
- React、Angular、Vue 等现代 web 前端框架。
- 同构 js 应用,可以将服务端的渲染转移至客户端。
PWA(progressive web apps)技术特点(优势)
- 开发成本低,迭代快,跨平台强,体验较好。兼具web应用和原生应用的优点。
- 可以在离线环境下使用,不依赖于网络连接
- 能够像原生应用一样被添加至主屏,且响应式用户界面。
- 能在未使用的状态下发起推送通知
- 与操作系统集成能力进一步提高
- 从 Hybrid Apps(混合应用)进化至 PWA。
PWA 使用的关键技术
- web app manifest:通过一个清单文件,向浏览器暴露web应用的元数据,包括名字、icon的url等,承载着web应用和操作系统集成能力的重任。
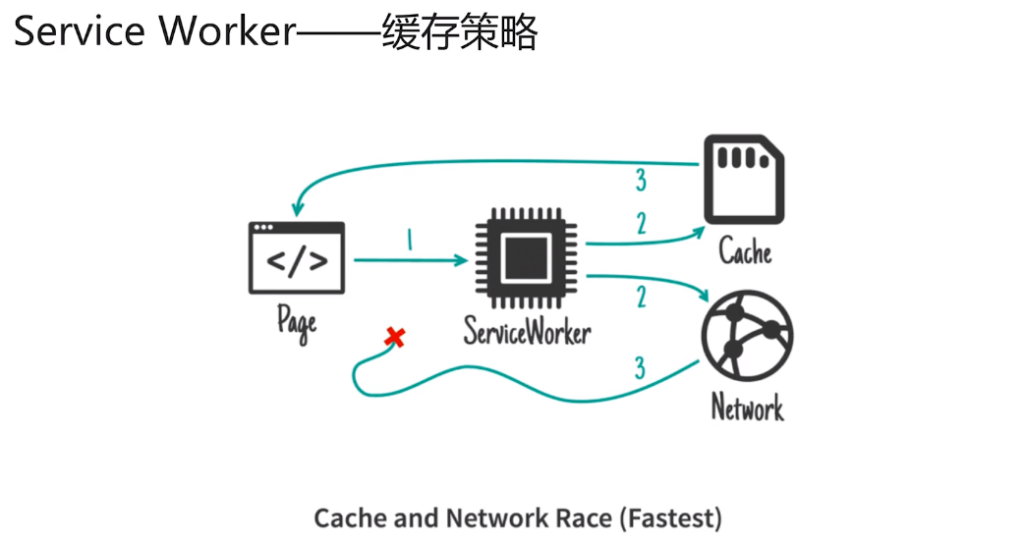
- Service Worker:用来缓存,同时可拦截处理响应流经的HTTP请求。离线优先的架构。
- Push Notification:用来推送消息,不依赖浏览器。

PWA IN CHINA:
- 国内较为重视IOS,而IOS目前还不支持。
- 国内android,不自带chrome,可能有兼容问题。
- 依赖GCM推送的通知不可用,web push protocol 在国内还没实现。
- 国内 webview 环境复杂,标准不一,比如微信内置的浏览器。
未来,PWA的发展会越来越好,它是一种提高用户体验,加快开发进度,降低开发成本,不依赖于商店应用分发的趋势。
有一次我骗她说我去睡觉了,
但我还在朋友发的说说下面评论,
她没有问我为什么骗她,
而是问我怎么醒了。
—— 网易云音乐